Accessible Tables
A table is great way to add data to your webpage in a clear and organized manner. Webpage tables work best with small amounts of data. For example - "Enrollment data for 3 years" would be great, but "Enrollment data for 30 years" is better served with a downloadable spreadsheet in Excel.
Early websites made heavy use of tables to control the page layout. Modern pages use a combination of templates and CSS to control that layout and tables should now only be used for tabular data.
Getting started
You'll need to use some code to get the settings to make your table accessible.
- Copy the code (below) for the table format you'd like to use.
- Edit your dotCMS webpage and Tools | <>Source Code to get the "source code window" to appear.
- Paste the sample code into this window, then click OK
- Edit the content of the table to add in your data
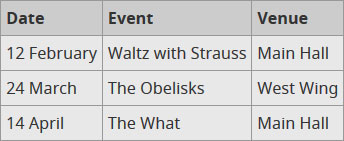
Sample Table - Top Header Row
Sample Table - Top and Left Headers
Questions?
Contact the UA webteam (web-team@lists.uakron.edu) if you run into problems with your tables.